
Uses for markdown
- writing online (like the website you are looking at right now)
- taking notes (simplenoteapp.com + nvalt)
- html email with imgs (when you have to make purchasing decisions sample email I’ve sent: buying a sink)
So markdown has appeal, but how to set it up on OSX? setup-1, setup-2, setup-3
1. SublimeText 2(ST2) plugin
Requirements
- the Sublimetext 2 text-editor (costs $60)
- install the package control plugin into sublimetext2 (free)
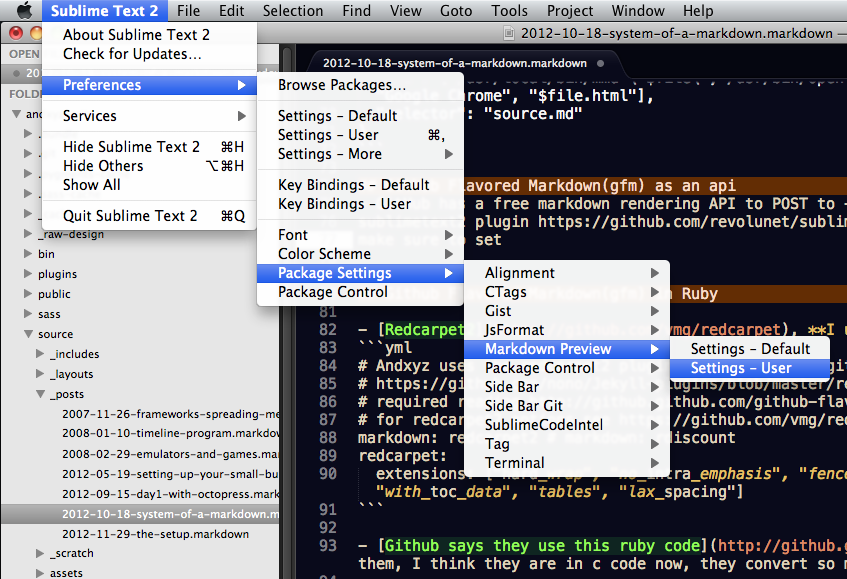
- use package control to install the markdown-preview plugin (free)
Note: With these plugins (if you are a coder) you can use GitHub’s free markdown rendering API. POST to http://developer.github.com/v3/markdown/ Thus allowing you to see your README.markdown (with emoji) before you commit it, etc.
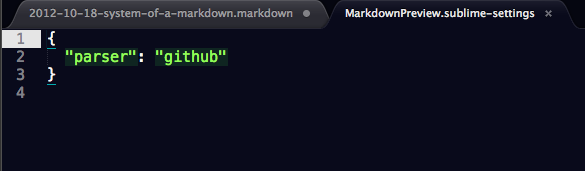
Just Make sure to set the parser to github.


2. The Old ST2 Build System: My old way from sublimetext2 (still good for emails and such)
Requirements
- the sublime text 2 text-editor
- install the multi-markdown software (an executable named either mmd.exe or mmd)
- the software on your PATH environment variable
mmd.exe on your PATH for Windows7 mmd on your PATH for OSX
- a sublimetext2 build system
Install The Multi-markdown Software:
Installing the software for turning a input.markdown source file into output.html
Windows: https://github.com/fletcher/peg-multimarkdown/downloads
OSX: I used brew install mmd see homebrew
The Sublime Text 2 Build System
Save the following Markdown.sublime-build file to your User folder in Packages.
On Windows 7:
'C:\Users\USERNAME\AppData\Roaming\Sublime Text 2\Packages\User\'
On OSX:
/usr/Users/andxyz/Library/Application\ Support/Sublime\ Text\ 2/Packages/User/
Open a Markdown file (with *.md file extension) and hit F7.
It will make the filename.html and show the file in the browser
Markdown.sublime-build (Windows7):
{
"shell": "true",
"cmd": ["pandoc.exe", "--to=html", "--output=$file.html", "$file", "&", "C:\Users\USERNAME\AppData\Local\Google\Chrome\Application\chrome.exe","$file.html"],
"selector": "source.md"
}
Markdown.sublime-build (OSX):
{
"shell": "true",
"cmd": ["/usr/local/bin/mmd \"$file\"; /usr/bin/open \"$file_path/$file_base_name.html\"", "&", "open", "-a", "Google Chrome", "$file.html"],
"selector": "source.md"
}
3. Github Flavored Markdown(gfm) in Ruby
- Redcarpet2, I use redcarpet2 for my octopress blog andxyz.com
# Andxyz uses the redcarpet2 plugin so we can have "github flavored markdown" # https://github.com/nono/Jekyll-plugins/blob/master/redcarpet2_markdown.rb # required reading http://github.github.com/github-flavored-markdown/ # for redcarpet2 options see https://github.com/vmg/redcarpet#readme markdown: redcarpet2 # markdown: rdiscount redcarpet: extensions: ["hard_wrap", "no_intra_emphasis", "fenced_code_blocks", "autolink", "strikethrough", "superscript", "with_toc_data", "tables", "lax_spacing"] - Github says they use this ruby code I don’t really believe them, I think they are in c code now, they convert so much markdown it became a pain-point.
require 'digest/md5'
def gfm(text)
# Extract pre blocks
extractions = {}
text.gsub!(%r{<pre>.*?</pre>}m) do |match|
md5 = Digest::MD5.hexdigest(match)
extractions[md5] = match
"{gfm-extraction-#{md5}}"
end
# prevent foo_bar_baz from ending up with an italic word in the middle
text.gsub!(/(^(?! {4}|\t)\w+_\w+_\w[\w_]*)/) do |x|
x.gsub('_', '\_') if x.split('').sort.to_s[0..1] == '__'
end
# in very clear cases, let newlines become <br /> tags
text.gsub!(/^[\w\<][^\n]*\n+/) do |x|
x =~ /\n{2}/ ? x : (x.strip!; x << " \n")
end
# Insert pre block extractions
text.gsub!(/\{gfm-extraction-([0-9a-f]{32})\}/) do
"\n\n" + extractions[$1]
end
text
end
Research list:
Another handy way to do it: http://brettterpstra.com/easy-command-line-github-flavored-markdown/
Markdown as a Writer (think screenplays):
- http://doingthatwrong.com/home/2012/3/6/multimarkdown-build-systems-for-sublime-text-2.html Inspiration for this post
- http://www.davidwain.com/blog/
- http://brettterpstra.com/why-markdown-a-two-minute-explanation/ (This man sells a markdown app if you are into that. He also has free markdown and web-writing tools)
- http://5by5.tv/systematic/20 - the show notes & links are key
- http://johnaugust.com/apps about
- http://www.candlerblog.com/projects/ about
- http://quoteunquoteapps.com/highland/
Markdown as a Coder (think programmer/developer)
- http://www.rumproarious.com/2012/10/29/going-long-on-markdown/
- http://brettterpstra.com/
- http://www.codinghorror.com/blog/2012/10/the-future-of-markdown.html
- http://www.rumproarious.com/2012/10/29/markdown-the-spec/
- http://fletcherpenney.net/multimarkdown/
- http://github.github.com/github-flavored-markdown/
special thanks to
the markdown logo creator dcurtis